Color Management Resources
Color Management for Creators - A Comprehensive Guide
There is plenty of occasion to publish images on the web, including corporate websites, e-commerce websites, blogs, and social media sites. Are the images of products, merchandise, designs, etc. that you publish presented to readers in the colors you intended?
In this article, we will cover the basics and share some useful tips on color management for web content.
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |
Chapter 4: Color Management for Web – Summary
|
In the previous three chapters, we talked about how to manage color when creating images for web browsers based off EIZO’s internal testing. |
 |
In each article, we stress the importance of embedding an sRGB profile in images intended for viewing in web browsers. In this chapter, we will review everything covered so far and share a quick visual test which will allow you perform checks on your own devices (monitor, mobile device, tablet, etc.) using your preferred browser (Internet Explorer, Chrome, Safari, etc.)
Visual Test
How are the two following images displayed on your screen?
|
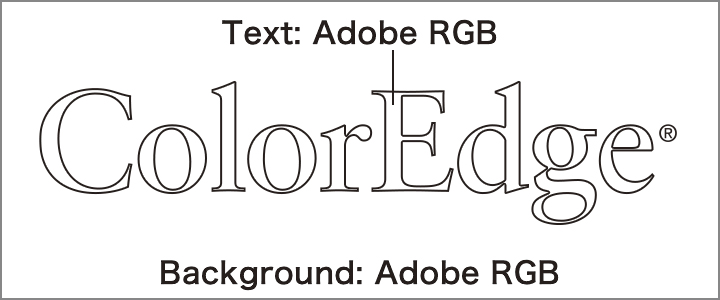
Picture A |
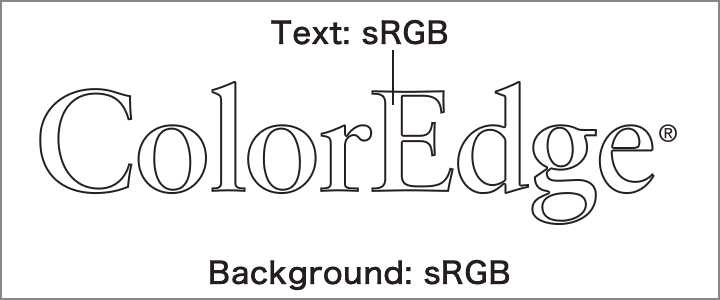
Picture B |
Can you see the text displayed in picture B? What about picture A?
Try checking these images in different combinations of browsers and devices and check whether you get different results.
The same image was created using different ICC profiles.
|
Picture A |
Picture B |
ãã |
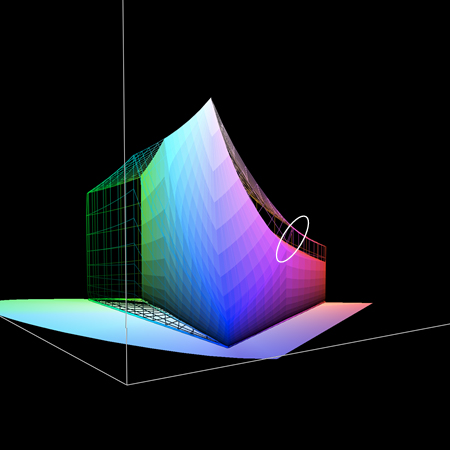
Picture A was created in the Adobe RGB color space, while picture B was created in the sRGB color space, as pictured above. The graph lines in below 3D color map represent the Adobe RGB color space, while the color-filled parts represent the sRGB color space. The colors used in Picture A are indicated by the white circle.
|
|
Do you know why you can or cannot see the text on your device and browser?
We summarize the display results from different browser and device combinations that we tested in the table below.
Results
| Picture A | Picture B | |||
|---|---|---|---|---|
| Browser | Device | Device Color Space | Adobe RGB Profile Embedded | sRGB Profile Embedded |
| Chrome | Monitor | Wide Color Space | Visible | Visible |
| sRGB | Not Visible | Visible | ||
| Firefox | Monitor | Wide Color Space | Visible | Visible |
| sRGB | Not Visible | Visible | ||
| Internet Explorer | Monitor | Wide Color Space | Not Visible | Visible* |
| sRGB | Not Visible | Visible | ||
| Safari | Monitor | Wide Color Space | Visible | Visible |
| sRGB | Not Visible | Visible | ||
| iPhone | Wide Color Space | Visible | Visible | |
| Chrome | Android | Adaptive (Wide) | Not Visible | Visible* |
| Natural (sRGB) | Not Visible | Visible |
*Text is visible but not displayed correctly.
For more information on Android’s Adaptive and Natural color space settings, see this section in Chapter 3.
Below are the results of the above chart explained in detail.
Picture A: Adobe RGB Embedded Profile
The device does not support wide color spaces so color information that falls outside of the sRGB color space is saturated. |
The browser recognizes the embedded color profile in the image data but does not recognize the color profile of the device. The device is recognized as an sRGB device, regardless of its actual color space. This results in colors that fall outside of the sRGB color space to become saturated, and the colors that fall within the sRGB color space to become stretched. |
The browser recognizes the embedded color profile in the image data and the color profile of the device, allowing for proper color management. |
Picture B: sRGB Embedded Profile
Similar to the case of an Adobe RGB profile embedded image, the browser recognizes the device as an sRGB device, regardless of its actual color space. This results in colors that fall outside of the sRGB color space to become saturated, and the colors that fall within the sRGB color space to become stretched. Since the browser recognizes the embedded color profile in the image, the gradation steps are maintained, but the colors are not as the creator intended. |
The browser recognizes the embedded color profile in the image data and the color profile of the device, allowing for proper color management. If the browser recognizes the color profile of the image, but not the color profile of the device, and the device is an sRGB device, the colors will be mostly displayed correctly. |
Learn more about color management for web browsers.
Monitor Tips for Web Browser Color Management
You can carry out proper color management to reproduce color spaces such as sRGB, Adobe RGB, and DCI-P3 using EIZO’s dedicated color management software, Color Navigator 7. Here are a few tips to managing color for web content on your ColorEdge monitor.
|
1. Connect your ColorEdge monitor and PC via USB cable. |
 |
2. Restart your browser after changing the monitor’s color mode.
Be sure to restart your browser after connecting the USB cable and changing the monitor’s color mode. This will ensure that the monitor’s profile and the color mode that you change to are the same and your browser refers to the correct information.
3. Use your main monitor for color checking in a multi-monitor environment.
Some browsers will only reflect the color profile of the main monitor when using a multi-monitor setup. We recommend using your main monitor for color checking to ensure you always see the correct color.
See tips for creating in a multi-monitor environment.
Summary
Were you able to successfully test using your own device? Understanding how color management is affected by different browsers, color profiles, and devices helps you to ensure your web content is displayed as you intend. Make sure to create content on a monitor that supports proper color management, and always embed the widely compatible sRGB profile to your images when creating web content.
![]()
 
|
ã |
Recommended Model for Web Creation
|
||
Return to Color Management Resources
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |